Melanjutkan BAB Tutorial PHP bersama JNM, pada artikel kali ini aku dapat mengupas mengenai langkah Input atau Insert kedalam database memanfaatkan bhs pemograman PHP. Sebelum memicu tulisan ini, aku searching di Google mengenai langkah input knowledge bersama database, tetapi banyak sekali yang memicu aku bingung dan kemungkinan anda termasuk merasakannya.
Kenapa aku bingung? sebab banyak sekali web site yang tidak memberikan secara lengkap dan mereka apalagi hanya copy paste saja dari web site lain. Oleh sebab itu aku cukup gatal dan mendambakan membagikan kepada anda semua.
Tutorial cara input information mengfungsikan PHP kali ini, saya mengfungsikan tehnik HTML 5 yang telah saya posting di website JNM ini, sehingga form yang diguankan telah Responsive dan telah kekinian tentunya. Kemudian saya informasikan juga, untuk database mengfungsikan MySQL. Anda memadai install Xampp dan Untuk editornya memadai mengfungsikan Notepad++
Silahkan Buka komputer anda
Jalankan Xampp control panel
Pastikan Apache dan MySQL di dalam situasi Running
Anda sanggup melihat gambar diatas, Apache dan MySQL berwarna hijau bermakna telah terjadi atau Running
Jika sudah, karena nantinya akan diinput kedalam database, maka kamu mesti memicu Database dan Tabel pada MySQL.
Sialhakn kamu membuka browser dan ketikan : http://localhost/phpmyadmin/
Silahkan kamu bikin database dan tabel :
Nama Database : dbkampus
nama tabel : tbl_mahasiswa
Design tbl_mahasiswa adalah seperti gambar di bawah ini :
Gambar diatas menjelaskan bahwa field terhadap tbl_mahasiswa terkandung : nimmhs, namamhs,alamatmhs, teleponmhs dan jurusanmhs. semuanya gunakan jenis Varchar dan nimmhs sebagai Primary Key.
Jika udah kami akan segera mengkoding bersama dengan PHP.
Buatlah Folder didalam htdocs
Contoh folder : mahasiswa
Jika udah kami akan mengakibatkan file koneksi_db.php
<?php
$host = "localhost";
$username = "root";
$password = "";
$databasename = "dbkampus";
$connection = mysql_connect($host, $username, $password) or die("Kesalahan Koneksi ... !!");
mysql_select_db($databasename, $connection) or die("Databasenya Error");
?>Kemudian silahkan anda save
Selanjutnya kita akan membuat layout tampilan php dengan CSS, buat file dengan nama : css_jnm1.css
Kemudian masukan koding dibawah ini :
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
th, td {
padding: 5px;
text-align: left;
}
input[type=text], select {
width: 100%;
padding: 12px 20px;
margin: 8px 0;
display: inline-block;
border: 1px solid #ccc;
border-radius: 4px;
box-sizing: border-box;
}
input[type=submit] {
width: 100%;
background-color: #4CAF50;
color: white;
padding: 14px 20px;
margin: 8px 0;
border: none;
border-radius: 4px;
cursor: pointer;
}
input[type=submit]:hover {
background-color: #45a049;
}
div {
border-radius: 5px;
background-color: #f2f2f2;
padding: 20px;
}
body {
background-color: #999;
}
section {
width: 80%;
padding: 20px;
margin: 20px auto;
background-color: white;
}
h1 {
color: #F30;
font-size: 36px;
}
nav{
background-color: #4CAF50;
color: #fff;
height: 60px;
margin: 10px 0;
}
nav a{
float: left;
padding: 20px;
height: 20px;
text-decoration: none;
color: #FFF;
}
nav a:hover {
background-color: #1f663a;
}
article {
min-height: 20px;
color: #333;
}
footer {
text-align: center;
display: block;
margin-botton: 10px;
}Selanjutnya kita akan buat tampil.php
<!DOCTYPE HTML>
<html>
<head>
<meta charset=utf-8">
<link rel="stylesheet" type="text/css" href="css_jnm1.css">
<title>Input Data PHP | www.javanetmedia.com</title>
</head>
<body>
<section>
<h1>Javanet Media</h1>
<nav>
<a href="tampil.php">Home</a>
<a href="input.php">Input</a>
<a href="tampil.php">Edit</a>
<a href="tampil.php">Hapus</a>
</nav>
<h2>Data Mahasiswa</h2>
<article>Data Mahasiswa Javanet Media</article>
<div>
<table style="width:100%">
<tr>
<th>No</th>
<th>Kode</th>
<th>Nama</th>
<th>Alamat</th>
<th>Telepon</th>
<th>Jurusan</th>
</tr>
<?php
include 'koneksi_db.php';
$query = "SELECT * FROM tbl_mahasiswa ";
$exe = mysql_query($query);
$no = 1;
while($row = mysql_fetch_assoc($exe)){
$a = $row['nimmhs'];
$b = $row['namamhs'];
$c = $row['alamatmhs'];
$d = $row['teleponmhs'];
$e = $row['jurusanmhs'];
echo "<tr><td>$no</td><td>$a</td><td>$b</td><td>$c</td><td>$d</td><td>$e</td></tr>";
$no++;
}
?>
</table>
</div>
</section>
<footer>design by JNM</footer>
</body>
</html>
Koding diatas fungisnya adalah untuk menampilkan data yang ada di dalam table : tbl_mahasiswa
Selanjutnya kita akan membuat input.php
<!DOCTYPE HTML>
<html>
<head>
<meta charset=utf-8">
<link rel="stylesheet" type="text/css" href="css_jnm1.css">
<title>PHP Input - JNM</title>
</head>
<body>
<section>
<h1>Javanet Media</h1>
<nav>
<a href="tampil.php">Home</a>
<a href="input.php">Input</a>
<a href="tampil.php">Edit</a>
<a href="tampil.php">Hapus</a>
</nav>
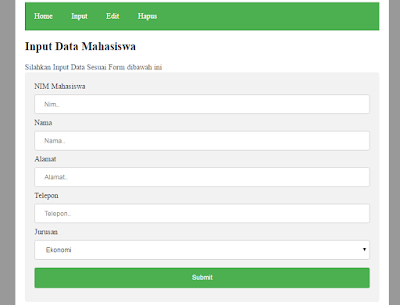
<h2>Input Data Mahasiswa</h2>
<article>Silahkan Input Data Sesuai Form dibawah ini</article>
<div>
<form name="Mahasiswa" method="post" action="simpan.php">
<label for="fname">NIM Mahasiswa</label>
<input type="text" id="nimmhs" name="nimmhs" placeholder="Nim..">
<label for="lname">Nama</label>
<input type="text" id="namamhs" name="namamhs" placeholder="Nama..">
<label for="fname">Alamat</label>
<input type="text" id="alamatmhs" name="alamatmhs" placeholder="Alamat..">
<label for="lname">Telepon</label>
<input type="text" id="teleponmhs" name="teleponmhs" placeholder="Telepon..">
<label for="Jurusan">Jurusan</label>
<select id="jurusanmhs" name="jurusanmhs">
<option value="Ekonomi">Ekonomi</option>
<option value="Hukum">Hukum</option>
<option value="Sastra">Sastra</option>
</select>
<input type="submit" name="submit" value="Submit">
</form>
</div>
</section>
<footer>design by JNM</footer>
</body>
</html>Satu lagi, silahkan anda buat simpan.php dengan koding dibawah ini :
<!DOCTYPE HTML>
<html>
<head>
<meta charset=utf-8">
<link rel="stylesheet" type="text/css" href="css_jnm1.css">
<title>Simpan Data Mahasiswa JNM</title>
</head>
<body>
<section>
<h1>Javanet Media</h1>
<nav>
<a href="tampil.php">Home</a>
<a href="input.php">Input</a>
<a href="tampil.php">Edit</a>
<a href="tampil.php">Hapus</a>
</nav>
<div>
<?php
$nim=$_POST['nimmhs'];
$nama=$_POST['namamhs'];
$alamat=$_POST['alamatmhs'];
$telepon=$_POST['teleponmhs'];
$jurusan=$_POST['jurusanmhs'];
$koneksi=mysql_connect("localhost","root","");
mysql_select_db("dbjnm");
$proses="INSERT INTO tbl_mahasiswa(nimmhs,namamhs,alamatmhs,teleponmhs,jurusanmhs)
VALUES('$nim','$nama','$alamat','$telepon','$jurusan')";
$hasil=mysql_query($proses,$koneksi);
echo "<font color=red size=5>Data Mahasiswa Berhasil Diisi</font>";
?>
<br>
<a href="tampil.php"><h3>Lihat Data Mahasiswa</h3></a>
</div>
</section>
<footer>design by JNM</footer>
</body>
</html>Fungsi simpan.php diatas adalah untuk mengeksekusi simpan information kedalam database.
Jadi secara keseluruhan dalam folder mahasiswa terkandung 5 file yakni : koneksi_db.php, css_jnm1.css, tampil.php, input.php, simpan.php
Tags:
Tutorial PHP